Have you ever used your smartphone to view a website and waited forever for the images to load? The problem is that the file size (not the screen size) is using lots of your data plan to load the images. In addition, the quality of the image may still look blurry on your fancy new retina screen.
To make your images ready for smartphones, there are a few solutions.
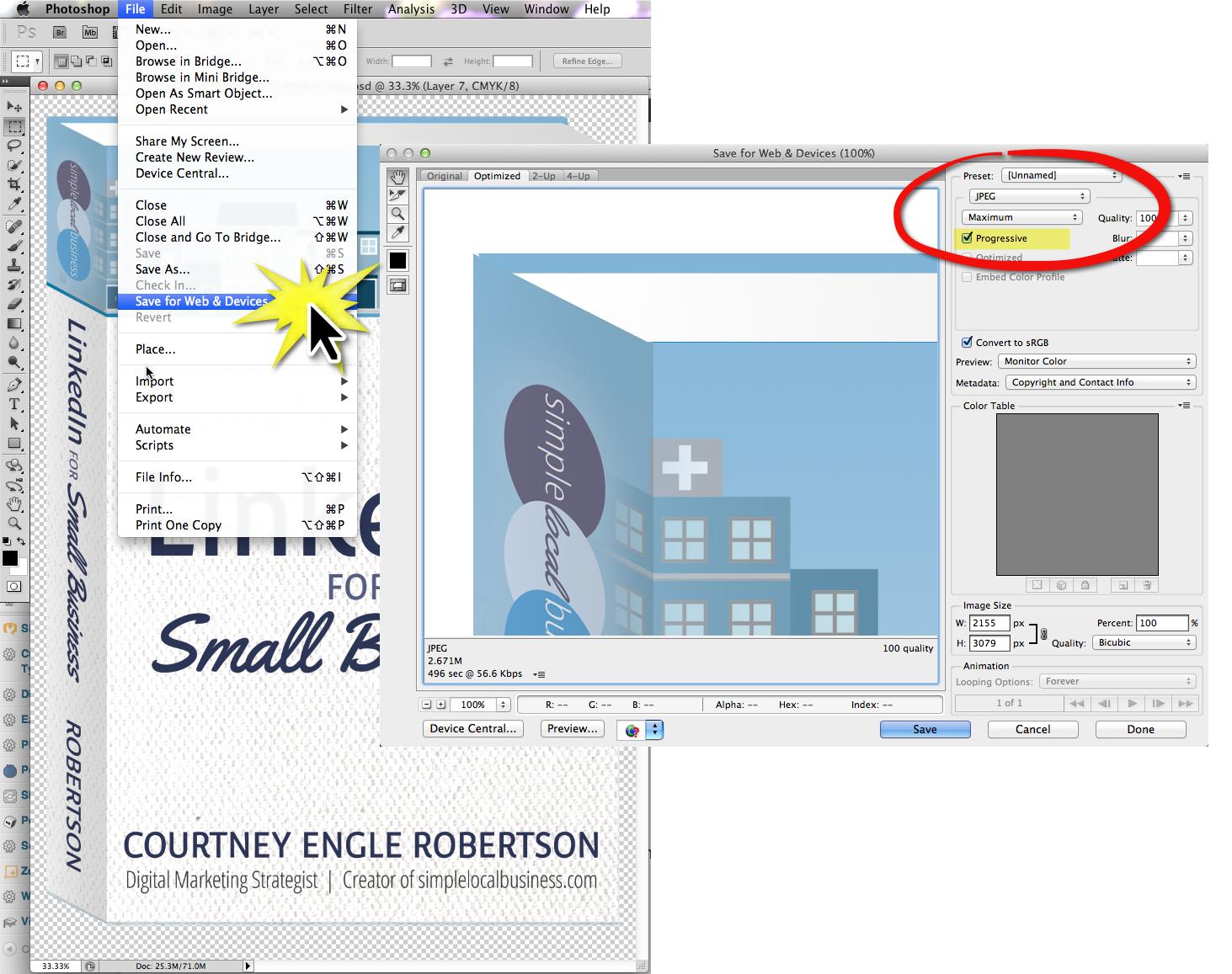
Progressive High Resolution JPG Images
Progressive scanning is a setting in Photoshop and other image editing software to allow your graphics to load in a progressive manner. It may appear blurry or only half there for a few seconds as the rest of the data loads in to the viewers screen. This is preferred over making them wait for the full high quality version, as they can read the rest of the post as the image loads if they grow impatient.

This is the ideal way to save all images, however, it isn’t practical for my clients. Most of them don’t own a license for Photoshop or other image editing software. I use screenshots a lot via SnagIt, and that only offers the ability to save as a jpg without any of the extra options to make it progressive. When filling out the images related to the theme and static pages of clients websites, I’ll stick with Photoshop in progressive format. But for images going into posts, I’ll mostly rely upon another method.
Thanks to at http://taupecat.com/responsify/ for sharing this tip at WordCamp Baltimore 2013.
WP SmushIt
The WP SmushIt plugin is great for clients websites especially. If the goal is to keep inserting images into posts and pages a simple process and keep the quality and speed up for viewers, this is the best way I’ve found to make it work.
Once installed, SmushIt can run a bulk scan on your site and resize all images. Before doing this, back up and check with your web developer. So far, I’ve never had a problem with it.
Going forward, it will automatically smush new images to make them load better on all devices and strip out unnecessary data from the file without degrading the appearance for humans to view.
See the right column of my media:

SmushIt was first developed by Yahoo to strip out unnecessary information in the image files to optimize images for loading. The WordPress plugin is maintained by WPMU.org.



