Have you ever visited a website from your mobile phone to find the number of a business you wanted to call and tried to copy that link? Wouldn’t it be easier if their phone number were click-to-call? Or if they offered you a button to click while on your phone?
Much like clicking on an email address often opens your email system with a subject already created, many other communication systems can be click to call.
At times, just making text a link is enough. However, consider also giving your visitors a button to click. Here’s how to format the html for each type, a dummy link, and the same link applied to an image.
Click-To-Call Link HTML Formatting
<a href=”tel:[PHONE-NUMBER]”>[PHONE-NUMBER]</a>
Click-To-SMS Link HTML Formatting
<a href=”sms:[PHONE-NUMBER]?body=[MESSAGE]”>[PHONE-NUMBER]</a>
Click-To-Facetime Link HTML Formatting
<a href=”facetime://5555555555″>Call us free using Facetime!</a>
Call 1-888-FACETIME (NOTE: this is a discontinued service from Apple, the link won’t actually reach the destination)
Click-To-Skype Link HTML Formatting
<a href=”skype:skype_user?call”>Call us using Skype!</a>
Click-To-Email Link HTML Formatting
<a href=”mailto:someone@example.com?Subject=Hello%20again” target=”_top”>Send Mail</a>
Click-To-Navigate Link HTML Formatting
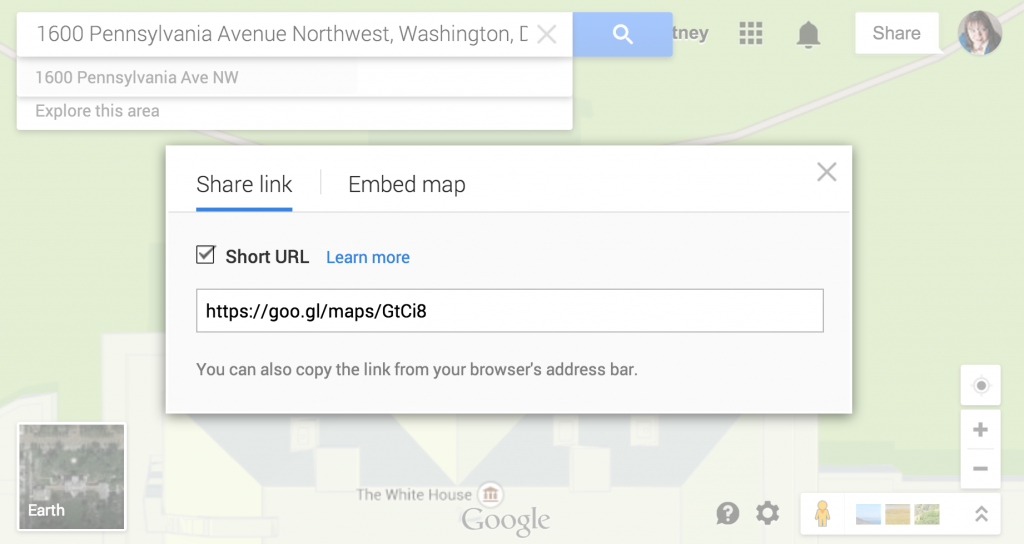
Rather than determining every possible link to launch a navigation system on different devices, I prefer to make the address to a location be a link to Google Maps. If the user doesn’t have Google Maps enabled on their device, it will launch in any internet browser and work.
<a href=”http://goo.gl/maps/XXX” title=”Your Address here” target=”_blank”>Your Address Here</a>
1600 Pennsylvania Ave, Washington, DC
Look at your website from a mobile device and plan what would most help your visitors quickly contact you.
![The image is showing instructions on how to install a web app on an iPhone to create a "Who Click to Call" feature. Full Text: 00 Verizon 1:27 PM 1 0 100% How to create a WHO CLICK TO CALL 1090 Wavne Ave ChambersburgPA 01 26 Cancel Call SEARCH Install this web app on your X iPhone: tap [] and then Add to Home Screen.](https://courtneyr.dev/wp-content/uploads/2014/03/clicktocall.avif)



 [PNG, 210.04 KB]
[PNG, 210.04 KB]