What skills do current and future WordPress plugin and theme developers, company owners, and service providers need to consider? Testing the Full Site Editing in the WordPress Blocks Editor
At the moment, the highest thing on my radar involves changes to using Blocks in WordPress.
As blocks become more widely adopted and used, plugins convert their functionality to including more block-based options.
The next major change to the WordPress user interface includes Full Site Editing.
What is Full Site Editing in WordPress?
The goal of the full site editing project is to utilize the power of Gutenberg’s block model in an editing experience beyond post or page content.
https://make.wordpress.org/design/handbook/focuses/full-site-editing/
Where are we in Gutenberg development?
The Four Phases of Gutenberg (Roadmap)
- Easier Editing — Already available in WordPress, with ongoing improvements
- Customization — Full Site editing, Block Patterns, Block Directory, Block based themes
- Collaboration — A more intuitive way to co-author content
- Multi-lingual — Core implementation for Multi-lingual sites
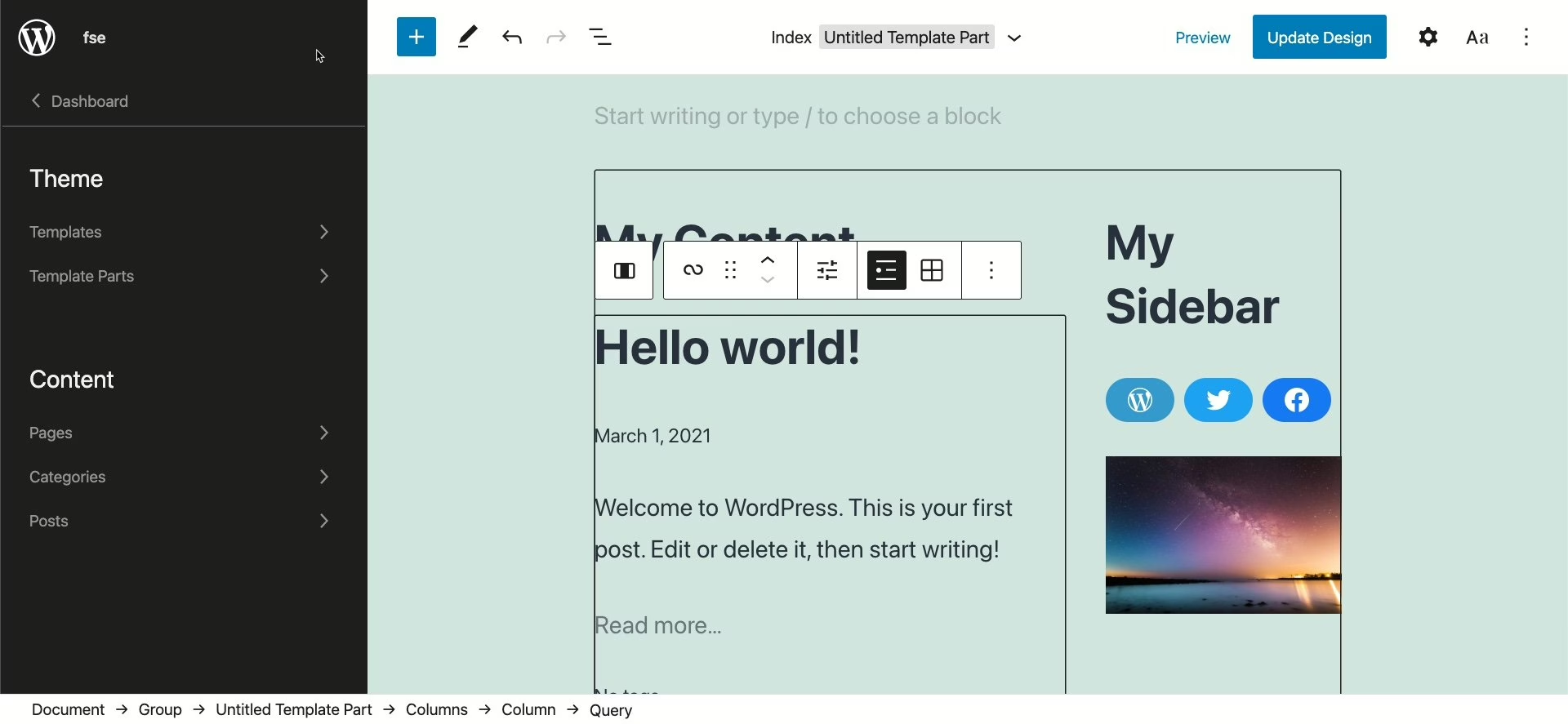
Why Should You Test Full Site Editing with the WordPress Block Editor?
True – it has not shipped yet. So working on something that is still in the future seems like a bit of a risk.
The Full Site Editing really changes how some areas work. Until recently, I hadn’t valued what the Query Block could do. But now I’m considering how a custom post type “events” might work in the loop and what elements I could drop in.
Folks that really need to tune in to this big iteration are:
- Those just learning WordPress – like my students who are in an intensive bootcamp program covering HTML/CSS/JS/PHP and WordPress
- Plugin and Theme devs, product owners, and company owners. The roadmap for getting products ready can be significant. There are a lot of new functionality possibilities beyond WordPress Core with this method.
- Website builders – Whether you are a DIY business owner building your own website or one who assembles themes and plugins for others, this may change your offerings sooner rather than later.
Configure Your Testing Environment
Testing this is one piece. The other factor that remains is that your voice matters. WordPress now powers over 40% of the internet. That’s a huge number. This is a major change that reaches so many parts of the website.
If you’ve ever struggled to know what is coming and how to have any input or have your suggestions heard, this is a great opportunity to test and give feedback.
Carrie’s got a great post to help you started setting up your testing environment.
I’ve got an updated blueprint to use in LocalWP for the 2nd call for testing.
Run through the testing information provided and leave comments or log issues in GitHub.

Comments
2 responses to “Testing Where WordPress is Going”
I have not. I can’t wrap my brain around block editor honestly.
It took me a while to adapt to it, but now I write so much faster. I often am writing inside my class website (using LearnDash), not as much public as I’d like.
I think there’s a lot of room for theme/plugins to really iterate with this….