
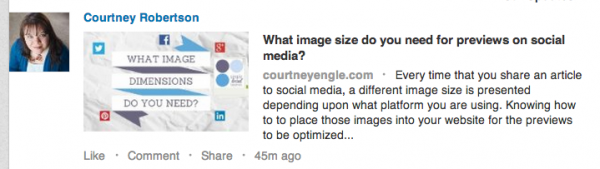
Every time that you share an article to social media, a different image size is presented depending upon what platform you are using. Knowing how to to place those images into your website for the previews to be optimized for each destination can be complicated.
Note: this is about the display size, not the file size.
Facebook:
- Upload size to your website: 1200 x 627px
- Displays in Facebook at 484x252px
- Test your link at FB OpenGraph Debugger
Google+:
- Displays in Google+ at 506 x 300px. (Google has a maximum height and scales the width proportionally)
- Test by +1 your post
- Displays in Twitter cards at 632 x 316px
- Test at Twitter Cards and get approval for your site
- Looks like this when embedded, shows image full size on Twitter's site:
- Displays as a postage stamp thumbnail at 180x110px
- Test by submitting a link as a status update on LinkedIn

- Displays at 736 x any pixels. It will scale your images to roughly 600px wide typically, but make sure the width is at least 736px uploaded to your site.
- When people pin an article on your site, all images on the page are presented to chose which to pin. While you may prefer one specific image to be the pinned image, optimize all the others as well with a description of the article in the image title.
- Test by pinning your post. As this isn't necessarily a rich pin, the rich pin testing tool may not help.
Do you need an image for each platform?
No. This would be more tedious than is necessary. Start with just one image that is the maximum width of all the platforms (736px is Pinterest's pinned article dimension) and create one solid image as your preview. This can be scaled for the other networks. Consider putting the article title as a text label over an image you are already using in your post. This will become your cover image, and does not actually need to be displayed within the article, unless that is what you prefer. Review your website traffic and where you are getting referrals from. If your site isn't lending itself to Pinterest, don't worry about it and move on to the next largest platform that you are focusing on.So where do you put these images?
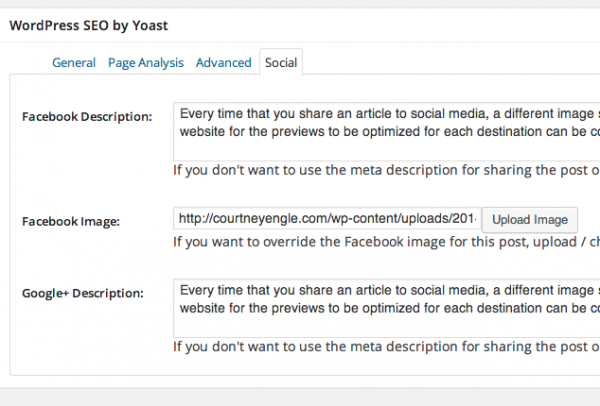
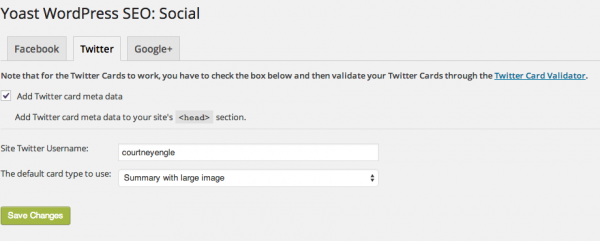
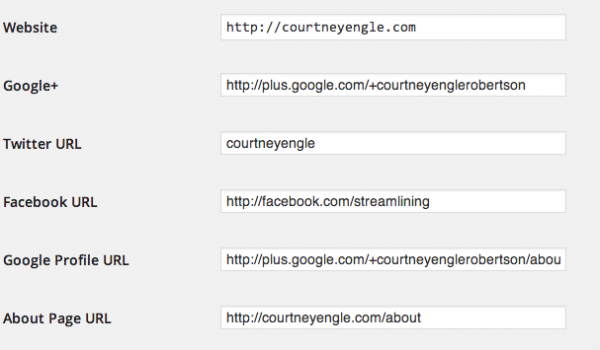
- Yoast's WordPress SEO Yoast's WordPress SEO plugin is the base starting point for all the code needed to help the social media platforms make sense of the images and types of content that you are sharing. Go through the plugin settings for social and add your social media profiles to it, as well as your user profile.

 Then in each post, go to the "Social" tab to write the appropriate description and upload your custom image. While it states Facebook Image, this image can work on other platforms as well, like Pinterest.
Then in each post, go to the "Social" tab to write the appropriate description and upload your custom image. While it states Facebook Image, this image can work on other platforms as well, like Pinterest.
- All-In-One-Rich-Snippets - this is a handy plugin for the times when other plugins don't cover what you are sharing. Yoast handles articles well, but other aspects like events or recipes are not included. These can help how your content is displayed in all the social media sites as well as search results pages.



 Then in each post, go to the "Social" tab to write the appropriate description and upload your custom image. While it states Facebook Image, this image can work on other platforms as well, like Pinterest.
Then in each post, go to the "Social" tab to write the appropriate description and upload your custom image. While it states Facebook Image, this image can work on other platforms as well, like Pinterest.